En la actualidad, tener un sitio web atractivo y moderno es esencial para destacarse en el mercado digital de Cali. Con la competencia en constante aumento, es crucial seguir las tendencias actuales en el diseño web para asegurarse de tener una página web de vanguardia en conjunto con el Diseño y desarrollo de páginas web en Cali. En este artículo, descubrirás los 10 principales estilos y técnicas de diseño web que debes seguir para mantener tu página web al día y garantizar una experiencia de usuario excepcional.
Desde diseños minimalistas y colores audaces hasta tipografía impactante y animaciones interactivas, cada uno de estos elementos puede marcar la diferencia en la apariencia y funcionalidad de tu sitio web. Además, conocer las últimas tendencias te permitirá ofrecer una experiencia única y memorable a tus visitantes, lo que a su vez puede aumentar la participación y las conversiones.
No importa si eres propietario de un negocio local en Cali o si buscas destacar en el mercado digital, seguir estas tendencias te ayudará a crear un sitio web de vanguardia que impresione a tus clientes y te posicione como un líder en tu industria. No te pierdas esta oportunidad de mejorar tu presencia en línea y llevar tu sitio web al siguiente nivel. ¡Sigue leyendo para descubrir las tendencias clave en diseño web para el éxito en Cali!
Importancia de mantenerse al día con las tendencias de Diseño y desarrollo de páginas web en Cali

Cada elemento, desde los diseños minimalistas y los colores audaces hasta la tipografía llamativa y las animaciones interactivas, puede marcar la diferencia en la apariencia y funcionalidad de tu sitio web. Además, conocer las últimas tendencias te permitirá ofrecer una experiencia única y memorable a tus visitantes, lo que a su vez puede aumentar la participación y las conversiones.
Ya seas propietario de un negocio local en Cali o estés buscando destacarte en el mercado digital, seguir estas tendencias te ayudará a crear un sitio web vanguardista que impresionará a tus clientes y te posicionará como líder en tu industria. No pierdas esta oportunidad de mejorar tu presencia en línea y llevar tu sitio web al siguiente nivel, ¡sigue leyendo para descubrir las principales tendencias de diseño web para tener éxito en Cali!
Minimalismo y diseño web limpio

El minimalismo es una tendencia clave en el diseño web actual. Los sitios web minimalistas se caracterizan por su apariencia limpia y despejada, con espacios en blanco y un enfoque en el contenido esencial. Esta estética simple permite que los visitantes se concentren en la información importante y crea una experiencia visualmente agradable.
Uno de los beneficios del diseño minimalista es que carga más rápido, lo que mejora la experiencia del usuario y favorece el posicionamiento en los motores de búsqueda. Además, el minimalismo también se adapta bien a los dispositivos móviles, lo que es crucial en un mundo cada vez más centrado en los smartphones y las tablets.
El uso de colores neutros y una paleta de colores limitada es una característica común en el diseño minimalista. Esto ayuda a crear un aspecto elegante y sofisticado, al tiempo que evita distracciones innecesarias. También se enfatiza el uso de espacios en blanco, lo que proporciona un respiro visual y facilita la lectura y navegación.
Tipografía audaz y fuentes personalizadas en el Diseño y desarrollo de páginas web en Cali

La tipografía juega un papel crucial en el diseño web, ya que puede transmitir la personalidad de tu marca y captar la atención de los visitantes. En los últimos años, se ha vuelto cada vez más popular el uso de tipografías audaces y llamativas.
Las fuentes personalizadas también se han convertido en una tendencia importante en el diseño web. Estas fuentes únicas y exclusivas ayudan a diferenciar tu marca y a crear una identidad visual sólida. Además, las fuentes personalizadas permiten transmitir mejor el tono y el mensaje de tu empresa, lo que puede generar una mayor conexión emocional con los visitantes.
Es importante asegurarse de que la tipografía utilizada sea legible y se adapte a diferentes dispositivos y tamaños de pantalla. También es recomendable combinar fuentes audaces con fuentes más sutiles para crear un contraste visual interesante.
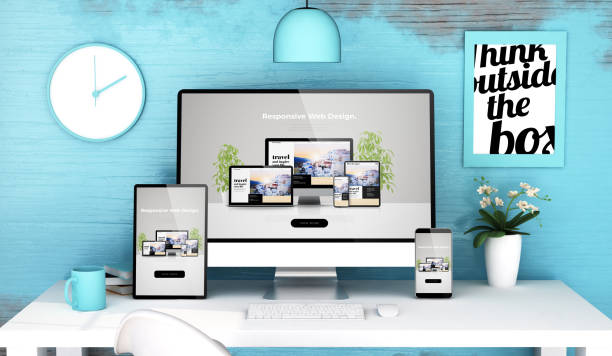
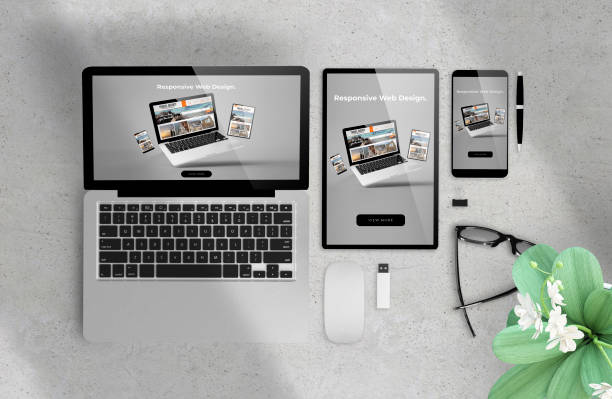
Diseño móvil primero y diseño responsivo

En un mundo cada vez más móvil, es esencial que tu sitio web se vea y funcione bien en dispositivos móviles. El diseño móvil primero implica crear la versión móvil de tu sitio web antes de la versión de escritorio. Esto garantiza que la visualización del usuario sea óptima en dispositivos móviles y se adapte a pantallas más pequeñas.
Además, el diseño responsivo es crucial para garantizar que tu sitio web se vea bien en diferentes tamaños de pantalla y dispositivos. Esto implica que el diseño y el contenido se ajusten automáticamente según el dispositivo utilizado para acceder al sitio web.
Un diseño responsivo no solo mejora la experiencia del usuario, sino que también es un factor importante para el SEO. Google valora los sitios web que son amigables con dispositivos móviles y los posiciona más alto en los resultados de búsqueda.
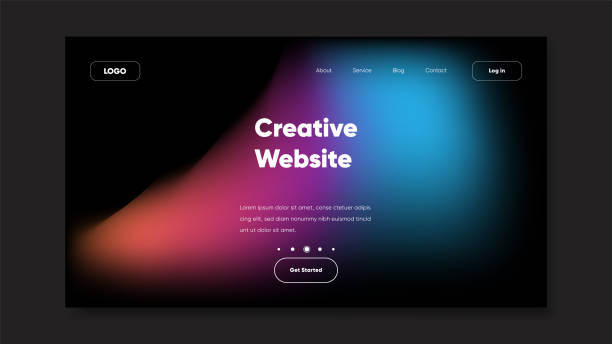
Modo oscuro y esquemas de color

El modo oscuro es una tendencia de diseño web que ha ganado popularidad en los últimos años. El modo oscuro utiliza colores oscuros como fondo en lugar de colores claros. Esto no solo crea un aspecto elegante y moderno, sino que también reduce la fatiga visual, especialmente en entornos con poca luz.
Además del modo oscuro, los esquemas de color audaces también están en tendencia. El uso de colores vibrantes y llamativos ayuda a captar la atención de los visitantes y a transmitir una sensación de energía y vitalidad.
Es importante seleccionar cuidadosamente los colores y asegurarse de que se complementen entre sí. Los colores incorrectos pueden distraer y dificultar la lectura y comprensión del contenido.
Microinteracciones y animaciones

Las microinteracciones son pequeñas animaciones o respuestas visuales que ocurren cuando los usuarios interactúan con elementos de un sitio web. Estas interacciones sutiles, como un cambio de color o un efecto de deslizamiento, pueden mejorar la interacción del usuario y hacer que el sitio web sea más atractivo.
Las animaciones también son una tendencia importante en el diseño web actual. Las animaciones pueden captar la atención de los visitantes y dar vida al contenido. Sin embargo, es importante utilizar animaciones con moderación para no sobrecargar el sitio web y ralentizar su carga.
Las microinteracciones y las animaciones pueden ser utilizadas para resaltar elementos importantes, guiar a los usuarios a través del sitio web y añadir un toque de interactividad y diversión.
Interfaz de usuario por voz (VUI) y chatbots

Con el auge de los asistentes de voz como Siri y Alexa, la interfaz de usuario por voz (VUI) se ha convertido en una tendencia en el diseño web. Los VUI permiten a los usuarios interactuar con un sitio web utilizando comandos de voz en lugar de hacer clic en los botones o escribir.
Esta tecnología ofrece una experiencia más intuitiva y fácil de usar, especialmente para aquellos que prefieren hablar en lugar de escribir. Los VUI pueden ser utilizados para realizar búsquedas, obtener información o realizar acciones específicas en un sitio web con ayuda de Ads diseño web.
Además de los VUI, los chatbots también son una tendencia importante en el diseño web. Los chatbots son programas de inteligencia artificial que pueden interactuar con los visitantes de un sitio web y responder preguntas o brindar asistencia. Los chatbots pueden mejorar la percepción del usuario al proporcionar respuestas rápidas y relevantes, y también pueden ayudar a automatizar ciertas tareas.
Fondos de video y cinemagraphs

Los fondos de video y los cinemagraphs son elementos visuales que pueden agregar dinamismo y atractivo visual a un sitio web. Los fondos de video consisten en la reproducción de un video en el fondo de una página web, mientras que los cinemagraphs son imágenes estáticas con un pequeño bucle de animación.
Estos elementos visuales pueden captar la atención de los visitantes y hacer que el contenido cobre vida. Sin embargo, es importante utilizarlos con moderación para no distraer o ralentizar el sitio web. Además, es esencial optimizar los videos y las imágenes para garantizar una carga rápida y una experiencia sin problemas con un buenas páginas web profesionales.
Los fondos de video y los cinemagraphs son especialmente efectivos cuando se utilizan para transmitir emociones o contar historias, lo que puede ayudar a crear una conexión más profunda con los visitantes.
Incorporación de elementos locales de Cali en el diseño web
Una tendencia interesante en el diseño web es la incorporación de elementos locales de Cali para reflejar la identidad y cultura de la ciudad. Esto puede incluir el uso de imágenes o ilustraciones de lugares emblemáticos de Cali, colores que representen la vibrante vida de la ciudad, o el uso de tipografías que reflejen la esencia local y las páginas web profesionales.
La incorporación de elementos locales ayuda a crear una experiencia auténtica y única para los visitantes, y también puede hacer que tu sitio web se destaque entre la competencia. Esto es especialmente importante para negocios locales que quieren destacarse en el mercado de Cali y atraer a los residentes de la ciudad.
Conclusión
El diseño web está en constante evolución, y seguir las tendencias actuales es fundamental para tener un sitio web vanguardista en Cali. Desde el minimalismo y la tipografía audaz hasta el diseño móvil primero y los fondos de video, cada tendencia tiene su papel en la creación de una experiencia de usuario excepcional con el marketing en Medellín y Cali.
Ya sea que estés creando un sitio web desde cero o buscando actualizar uno existente, asegúrate de tener en cuenta estas tendencias y adaptarlas a tu marca y público objetivo. Recuerda que el objetivo final es crear un sitio web atractivo, funcional y memorable que destaque en el mercado digital de Cali y te ayude a alcanzar tus objetivos comerciales. ¡No pierdas la oportunidad de mejorar tu presencia en línea y llevar tu sitio web al siguiente nivel!




