Los blogs y las webs y los son una requerimiento básico y fundamental para todas las marcas que desean contar con una presencia online de forma consistente, y, como ya te hemos insinuado en otros artículos, es necesario dedicarle a cada una de las plataformas toda la atención que las mismas se merecen, puesto que tanto unos como otros, son fragmentos elementales de nuestra estrategia de marketing, y, por supuesto, porque presumen ser la tarjeta de presentación de nuestro carrera para con tus clientes potenciales, es por eso que es funadmental el diseño de paginas web adaptado.
Ya te hemos mencionado también de la necesidad principal de adaptar el blog o la web a los requerimientos de los clientes, realizando sites en los que la indagación no se encuentre enterrada bajo una gran cantidad de compendios que distraigan la atención del visitante y conceder de una más que aceptable usabilidad.
Pero las marcas necesitan contar siempre en cada ocasión que cada vez más es el tráfico que se ocasiona mediante el uso de los dispositivos móviles que consienten en trabajar y consultar en internet desde cualquier sitio.
Si el tráfico que se ha incrementado en los últimos años de manera enorme gracias a la gran difusión de tablets y smartphones, por lo que es algo forzoso que adapten tanto blogs como sus webs de forma que tengan una visualización correcta en ellos.
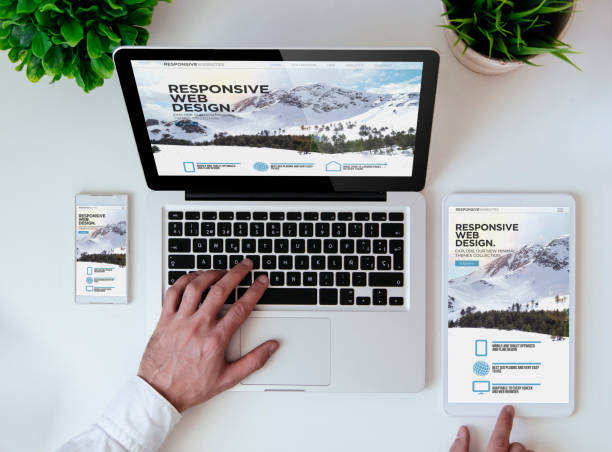
¿Qué es la responsive web?

Es la responsive web, una web que se acomoda a los diferentes tamaños de pantalla de los distintos dispositivos que se utilizan en nuestros tiempos. Lenguajes de programación como lo son HTML5 y CSS3 se encuentran especialmente delineados para ellos.
Uno de sus más importantes demostraciones a favor es que los consumidores, como hemos dicho antes, cada vez empleando más sus dispositivos móviles para ir navegando por toda internet, y si nuestra web no cumple este exigencia, al ser configurable puede llegar a ser una falla.
Perderemos una buena cantidad de visitas, además que nos consiente en ser mucho más profesionales respecto a compañías que cuentan con más recursos y pueden consentir crear una adaptación de la misma web para cada clase de dispositivo.
El hecho de realizar una web configurable o una responsive web nos permite ahorrar costos, puesto que sólo tenemos como requerimiento crear una web que se adapta a todos los diferentes dispositivos, y no varias un punto muy importante, sobre todo reflexionando en la situación mercantil en la que nos hallamos en la actualidad.
Por otra parte, otra de las ventaja es la confianza existente con el site, es decir, cuando entendamos varias versiones en una misma web corremos el peligro de que no sea la propia web, mientras que si lo que hacemos es una responsive web el lugar será exactamente el mismo que estábamos pensando, sólo que adaptado a uno o a otro dispositivo.
Sin embargo, no todo va a ser pros, es que la responsive web no toma en cuenta otro aspecto sino la pantalla propia del dispositivo en el que vamos a representarla, por lo que la funcionalidad puede llegar a verse un poco desprovista en pro de la vista correcta y es necesario contar con un plan B si esto sucede.
Por otro lado, mantén presente que adaptar la web o el blog a los dispositivos móviles es un dominante para las diferentes marcas.
Las visitas a Internet desde dispositivos diferentes.

Cada día vez más el acceso a Internet y la visita de páginas web se realizan desde dispositivos diferentes. Ha pasado el tiempo en que los proyectistas web podían simplemente limitarse a cuidar la visión de cada uno de sus diseños en ordenadores portátiles o de escritorio, con tres o cuatro resoluciones.
Con el pasar del tiempo, la gran mayoría de los caminos a su página web personal, o a la web de su compañía, simplemente se realizaran desde los dispositivos móviles.
Esto significa que habrá un mayor número de dispositivos, métodos de acceso, resoluciones y navegadores. Hasta ahora algunas sociedades han resuelto esta variedad creciente ejecutando versiones determinados de su lugar web para algunos aparatos como lo son los iPhone.
Sin embargo la divulgación del empleo de tabletas y toda clase de terminales, está asignando en el diseño web una construcción que permita acomodar a los distintos dispositivos y resoluciones, el denominado Responsive Web Design, que podemos trascribir al castellano como:
Diseño web adaptable, el diseño web con desplazamiento de respuesta para ajustarse a los distintos terminales en los que se enseñe.
Hábilmente el diseño web con HTML y hojas de estilo CSS nos suministra las herramientas para responder de forma adecuada a las exigencias más nuevas:
Las iconografías flexibles y, sobre todo, las Media Queries del CSS3, basadas en las Medias Type del CSS2, permiten acomodar el diseño a la clase de navegador y dispositivo que esté empleando el usuario.
Sin embargo, el diseño mediante el uso de bloques reajustables aún asigna algunos tipos de limitaciones que, posiblemente, la experiencia no diferirá en resolver. De momento podemos realizar hojas de estilo a medida para el propio iPhone, los teléfonos que utilizan Android y similares:
Ajustes que aumenten el espacio diligente de las escrituras cuando se enseñen en las pantallas de teléfonos móviles, esconder elementos que no sean forzosos para el conjunto y faciliten la navegación en esta clase de dispositivos, e incluso acrecentar el tamaño del pasaje.
Por otro lado hay que aplaudir la aparición de nuevas equipos online que facilitan el trabajo del diseñador, como Screenqueries una herramienta gratuita que, aunque todavía se encuentra en fase beta, resulta ser con mucha práctica para evidenciar la respuesta de estos esbozos con diferentes resoluciones.
Para probar, una vez que tenemos esbozado el bosquejo, basta con introducir la URL y observar cómo se adapta a cada caso en específico.
El diseño web adaptado a los dispositivos móviles conocidos como Responsive Design o Responsive Web Design es una manera de diseñar y crear páginas web para que estas se conciban efectivamente en los diferentes dispositivos móviles como tabletas y smartphones, tablets y de sobremesa como las portátiles y PCs, portátiles.
En los últimos años ha habido un enorme incremento, de forma significativa del número de conectores con navegadores asociados como las consolas, las tablets, los smartphones, notebooks, e-readers, entre otros. Y los beneficiarios esperan que su experiencia de navegación se traslade a todos estos dispositivos.
El diseño web adaptativo mediante el empleo de organizaciones e imágenes fluidas en la hoja de estilo CSS, alcanza que con una sola versión de código imaginemos de manera adecuada un lugar web en todas las valores de pantalla de los diferentes dispositivos.
Google de igual manera se ha sumado a esta manera de diseñar y crear páginas web y recomienda oficialmente el Responsive Web Design como procedimiento preferido para desarrollar sitios web para los móviles.
Ventajas del diseño web adaptado a los dispositivos móviles.

Si aún en tu página no se cuenta con un diseño web adaptativo es momento de que consideres seriamente cambiarla a esta clase de diseño. Para persuadirte te ofrecemos las ventajas que vas a lograr:
1.- Lograr el ahorro de tiempo y de dinero: solo te será necesario conservar una sola versión de tu web para PC y teléfonos móviles.
2.-Más sencilla y simple de mantener: los diseños con características responsivos no involucran desarrollo de parte del servidor. Por lo general, simplemente bastará con modificar el CSS de la página para cambiar el aspecto de la web en un dispositivo básico.
3.-Mejor experiencia de los usuarios: todos los beneficiarios ven en la web de la mejor forma posible para el dispositivo desde el que asienten.
4.- Es bueno para el posicionamiento on line: al contar con una sola clase de versión, cada una de las páginas tendrá una excelente URL y por los tanto evitarás problemas de engaño de contenidos, enlaces huecos y presencia de fallas.
5.- Una única Analítica Web: te permitirá el poder comparar cómo está trabajando tu sitio web en diferentes dispositivos móviles y en la PC desde una misma cuenta.
Ejemplos de sitios web con diseño web adaptativo.
La página web The Boston Globe SE considerada la web emblema del diseño web adaptado a los dispositivos móviles, por ser una de los primeros grandes lugares que adoptó el Responsive Web Design.
Otros ejemplos de páginas web distinguidas que se han pasado ya al diseño adaptativo son:
- Starbucks
- Grey Goose
- Fundraise.com
- GovUK
- CSS Tricks
- Smashing Magazine
- Fork
Al final de todo lo anterior, tomando en cuenta que cada vez más los usuarios convienen a Internet con dispositivos diferentes, el Responsive Web Design es una excelente solución para la creación de páginas web que nos consentirá un considerable ahorro en los costos.
Esperamos que nuestro artículo haya sido de tu agrado. En próximos apartados hablaremos más tendidamente de algunos aspectos competentes acerca de esta clase de diseño.